Figma intègre désormais l’IA dans son outil de design collaboratif, marquant une étape majeure pour les designers. Cette IA promet de transformer la manière dont les utilisateurs créent et développent leurs projets, en offrant des fonctionnalités avancées telles que la génération d’idées, l’amélioration de l’efficacité du design, et l’aide au développement de code. Cet article explore en détail ces nouvelles fonctionnalités et leur impact sur les flux de travail des designers, tout en mettant en avant des cas d’utilisation concrets et des témoignages de professionnels.


Qu’est-ce que l’IA de Figma ?
Figma a récemment introduit l’intelligence artificielle dans son outil de design, visant à révolutionner le processus de création. Cette intégration permet aux utilisateurs de générer des idées, d’accélérer la production de designs et de faciliter la collaboration entre designers et développeurs. Les bénéfices attendus sont nombreux : gain de temps, amélioration de la qualité des designs, et simplification des étapes de développement.
Fonctionnalités principales de l’IA de Figma
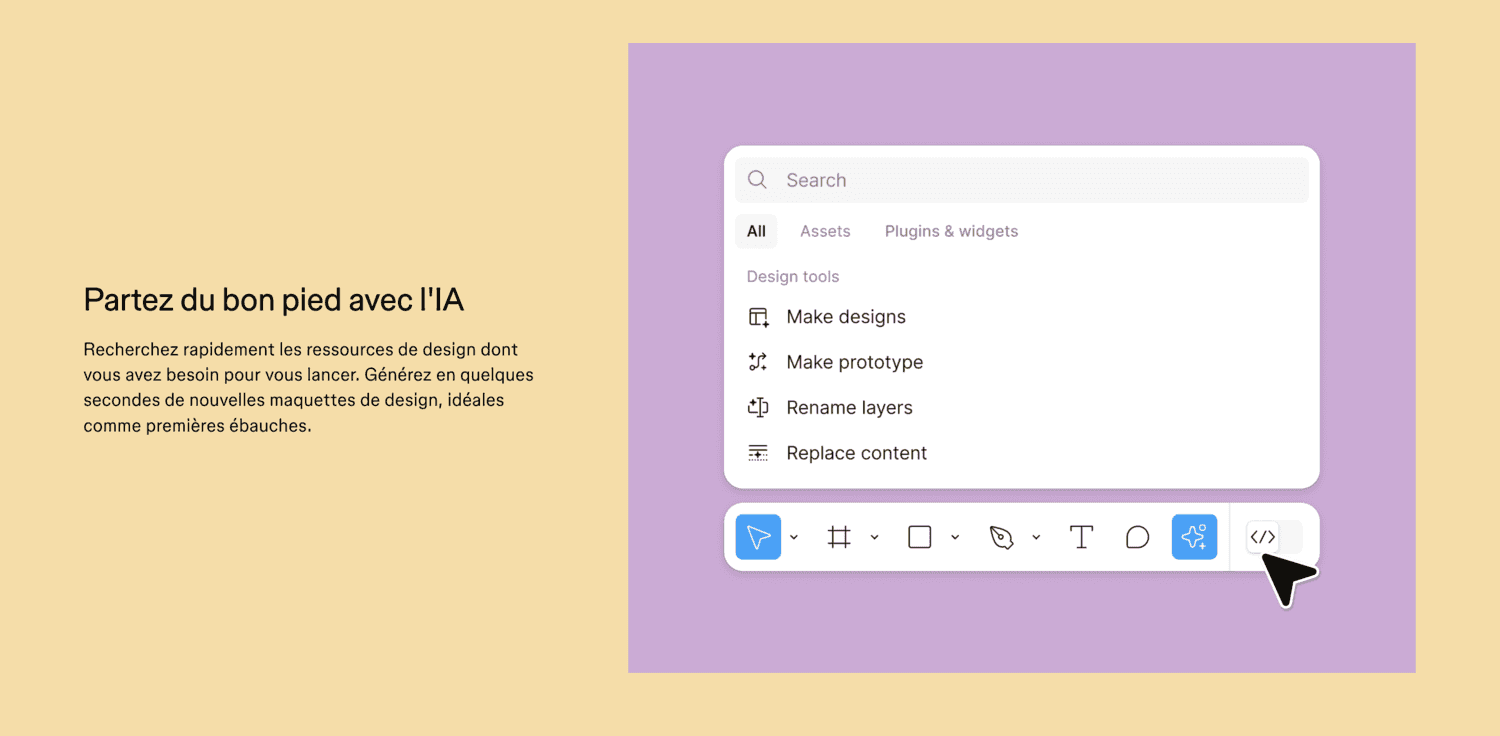
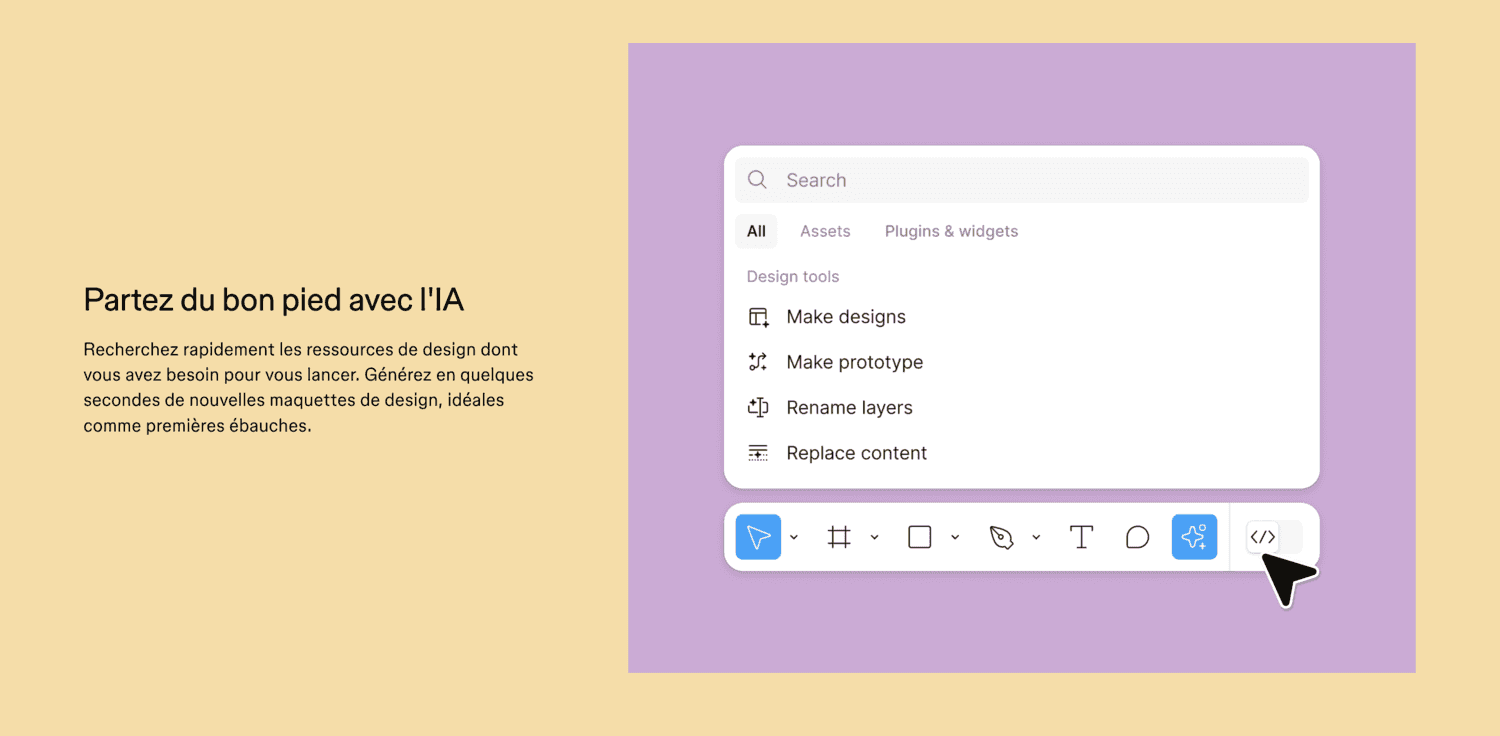
Génération d’idées : L’IA aide à générer des concepts de design rapidement, en supprimant la nécessité de longues sessions de brainstorming.
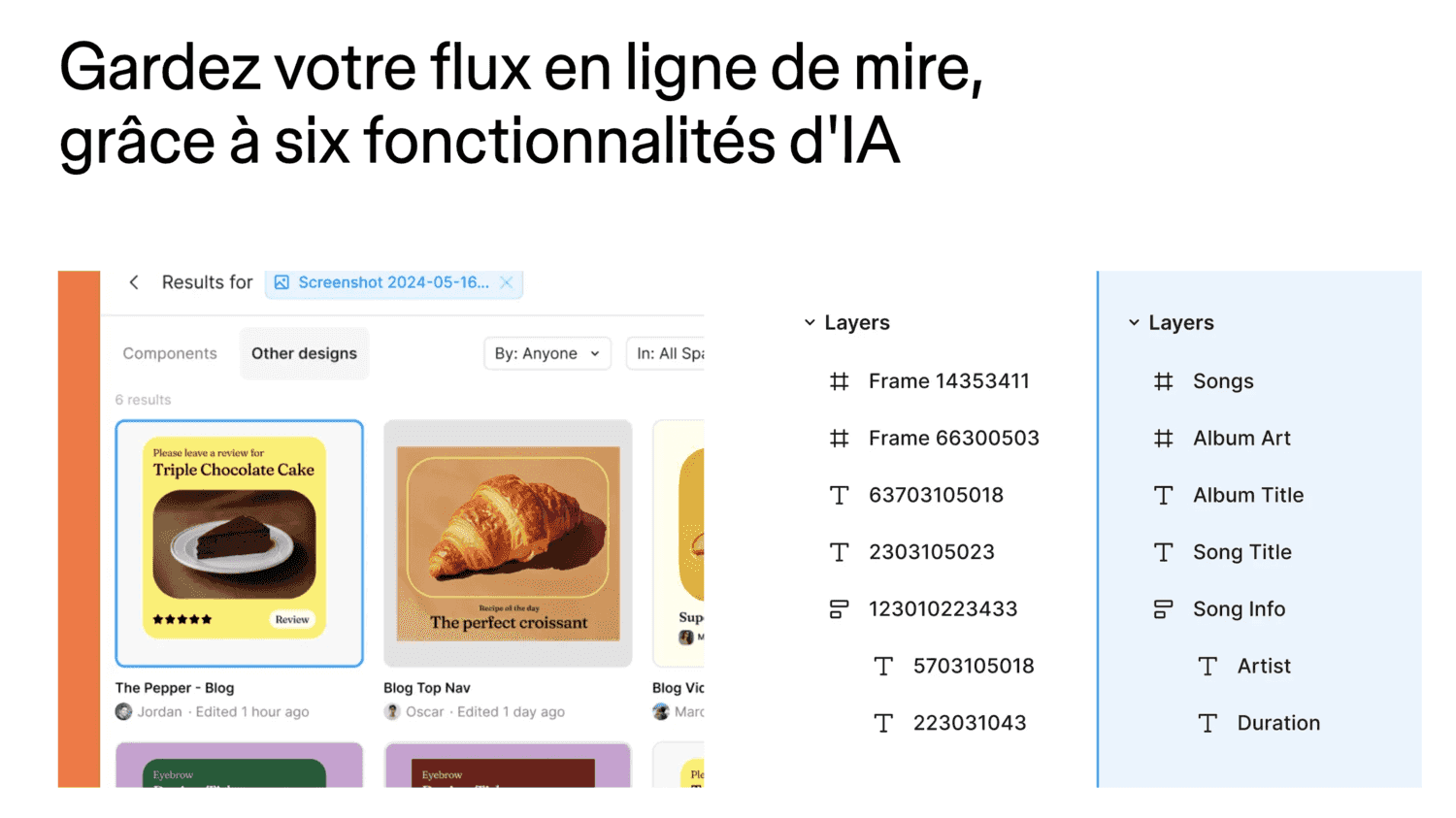
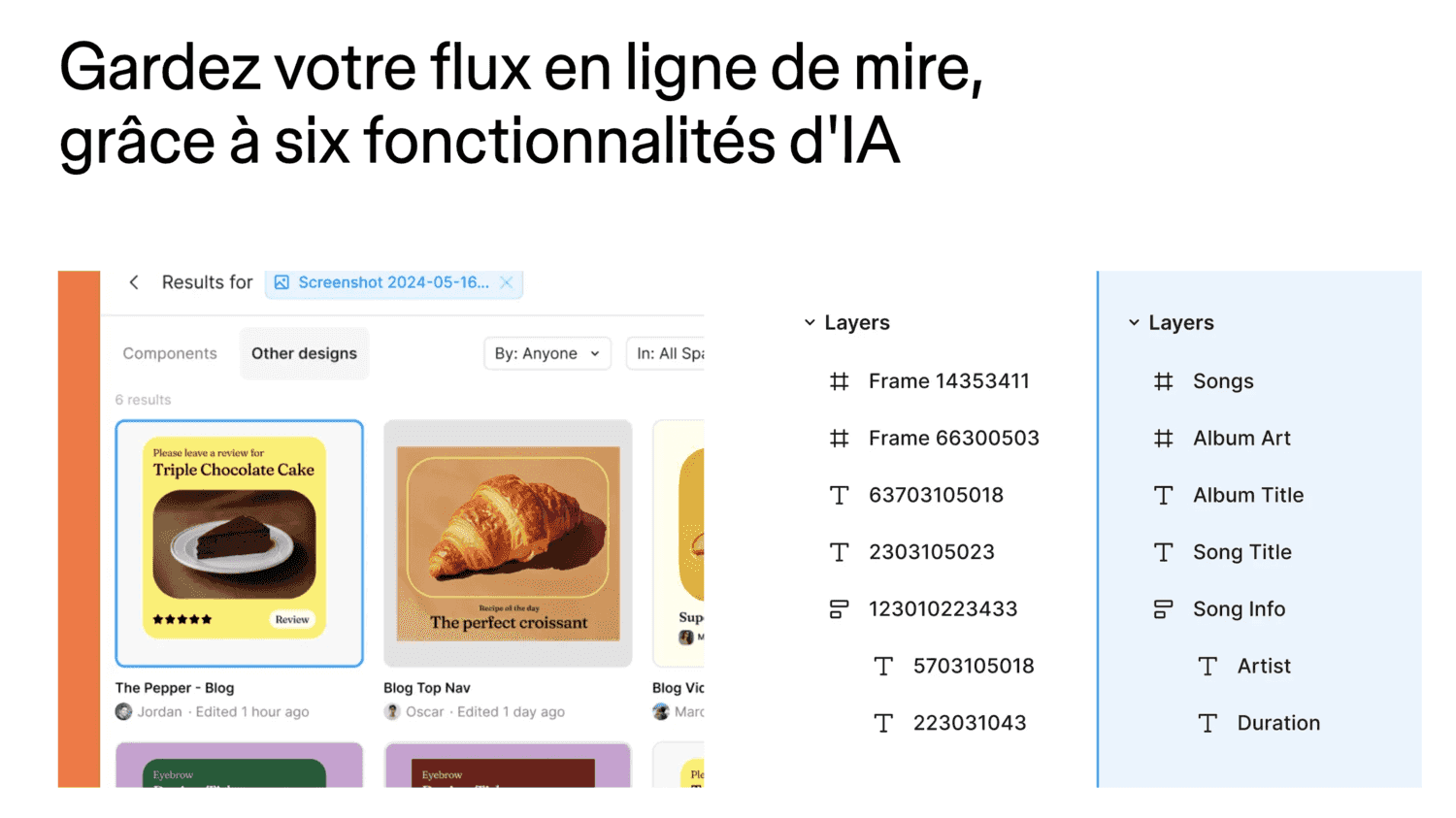
Efficacité du design : Grâce à des composants générés automatiquement, l’IA accélère le processus de design, permettant aux designers de se concentrer sur des tâches plus créatives.
Aide au développement : L’IA produit du code prêt à être utilisé en production, augmentant ainsi l’efficacité des développeurs et améliorant la qualité du code.
L’impact de l’IA sur les flux de travail des designers


L’IA modifie profondément la manière dont les designers travaillent, en leur offrant des outils puissants pour créer plus rapidement et plus efficacement. Les designers peuvent désormais se concentrer sur l’aspect créatif de leur travail, tandis que l’IA s’occupe des tâches répétitives et fastidieuses. De plus, l’intégration de l’IA permet une collaboration plus fluide avec les développeurs, réduisant les risques d’erreurs et les malentendus.
Dev Mode et son intégration avec l’IA
Le Dev Mode est une nouvelle fonctionnalité de Figma qui facilite la collaboration entre designers et développeurs. Cette fonctionnalité, couplée à l’IA, permet aux développeurs d’accéder facilement aux informations nécessaires pour transformer un design en code. L’intégration avec Visual Studio Code simplifie encore plus ce processus, en permettant aux développeurs de coder directement à partir du design.
Cas d’utilisation et témoignages
Plusieurs designers ont déjà pu tester l’IA de Figma et leurs retours sont très positifs. Ils soulignent notamment les gains de productivité et l’amélioration de la qualité des designs grâce à l’IA. Par exemple, un designer a pu créer une maquette complète en un temps record grâce à la génération automatique de composants par l’IA. Un autre a apprécié la facilité de collaboration avec les développeurs, grâce à l’intégration du Dev Mode et de Visual Studio Code.
Pour tester Figma AI, c’est ici : https://www.figma.com/fr-fr/ai/